· 为了能正确描述色彩信息,我们必须建立一套色彩模型。
· 至今,我们有四套常用的色彩模型:RGB和CMYK是主要面向设备的色彩模型;HSI和LAB是主要面向色彩感知的色彩模型。
· 主要面向输出显示设备。
· 基于仿生学,人的视网膜对红绿蓝三种颜色敏感,其中对绿色最为敏感。
· 一些常用的RGB颜色:
| 颜色 | RGB值 |
| 青色(红色补色) | RGB(0,255,255) |
| 品红/紫色(绿色补色) | RGB(255,0,255) |
| 黄色(蓝色补色) | RGB(255,255,0) |
| 灰色 | RGB(Y,Y,Y),Y为任意值 |
| 中性灰 | RGB(128,128,128) |
| 高亮度、高饱和度红色 | RGB(255,0,0) |
| 低亮度、高饱和度红色 | RGB(128,0,0) |
| 高亮度,低饱和度红色 | RGB(255,128,128) |
· 亮度,RGB三个值加起来,越大亮度越高。时刻谨记RGB是发光体,因此越大越亮!
· 饱和度,RGB中最大的值占RGB总值的占比,占比越大饱和度越高,如RGB(255,0,0)就是255/255,100%占比。
· RGB除了用在显示器上,还会用在数码相机、图像处理软件上。
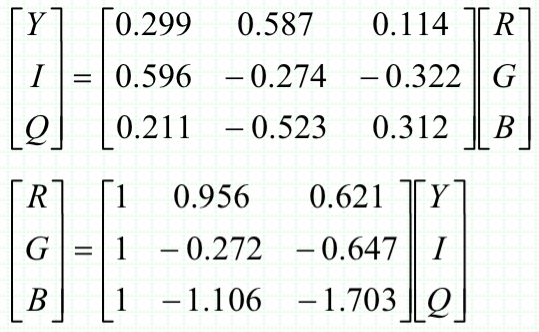
· RGB模型还可以被扩展成彩色电视模型,基于RGB进行不同组合即可组成,常见的彩电色彩模型为YIQ(北美电视模型),YUV(欧洲电视模型),YCbCr(DVD等产品)。本质上其实就是乘了一个矩阵,举个例子如下,不用记。

· RGB三种颜色色色光波长长度为:R>G>B。
· 【拓展】拜尔滤镜:铺在感光元件上的一层滤镜,用于数码相机的感光。因为人眼对绿色比较敏感,因此四个像素点的排列是:
【G】【R】
【B】【G】
· 但是因为一个像素点只能过滤出一种色光,另外两种是缺失的,因此需要靠算法来“猜”。
· 而胶片相机就能实现RGB直接感光。
· 该色彩模型主要用于印刷。
· CMYK分别指的是青(Cyan)、品红(Magenta)、黄(Yellow)、黑(Black)。
· CMYK是反光模型,本质上和RGB没什么不同,只是CMYK是通过吸收其他色光来实现的。
· CMYK与RGB没有一一对应的转换关系。
· 可以把CMYK理解为油墨,喷的越多,颜色越暗。
· CMYK模型一般用于打印机(这就是为什么彩色打印机都是这4种油墨)和图像处理软件(4通道)。
· 但是,处理图像的时候一般不使用CMYK模式,因为这种模式存储的图像占用的空间大且色域范围比RGB小的多。
· 如何打印出蓝色:同时喷青色和紫色的墨水即可,因为青色墨水吸红光,紫色墨水吸绿光,综合来说就是吸收黄光,那白光照射下来,就会反射出蓝色。
· CMYK是面向设备的模型,与人眼看到的终究有差别,使用的时候不太方便。
· 而使用RGB又很难,因为我们不可能看到一种颜色就去说出它的RGB值,这不现实。
· 人总是从自身的视觉习惯出发,用亮度、色调和饱和度去描述一种颜色,如深红、浅蓝。
· 亮度表示某种颜色在人眼视觉上引起的阴暗程度,它由光的强度(能量)决定。
· 色调(色相)表示光的颜色,它由光的波长决定。
· 饱和度表示颜色的纯度(鲜艳程度),它由主波长的纯光谱色与白光的比例决定,人话就是夹杂的白光的多少,夹杂的白光越少肯定越接近原色,饱和度越高。
· HSI是最直观的描述色彩的模型,它用色调(Hue)、色饱和度(Saturation)和亮度(Intensity)来描述色彩。
· 但是这种模型独立于设备,只存在于软件中,设备造不出来。
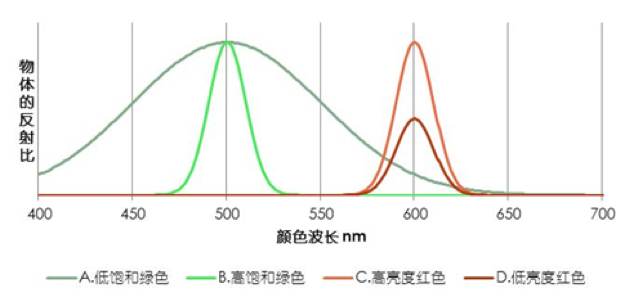
· HSI模型举例(重点):胖瘦决定饱和度,胖的为低饱和度,因为包含了更多的光。白光就是一条水平直线,纯红光就是一条在红光波长上的垂直直线。

· 需要记住HSI和RGB的转换公式,其中H不要求:
![]()
![]()
· 一种能够描述颜色感觉的标准语言,能够用数学的方法精确定义颜色刺激所产生的感觉。
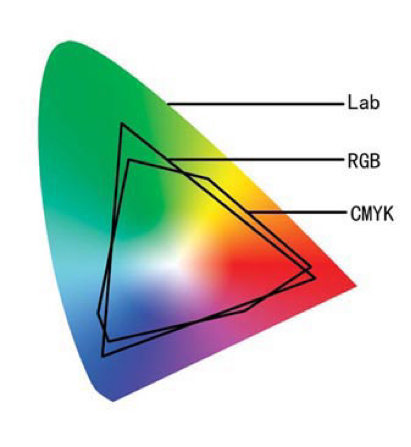
· L代表亮度,A赋予了从红到绿的所有颜色,B赋予了从黄到蓝的所有颜色。该模型覆盖了所有的可见光谱。
· 只存在于数学、软件中,与硬件无关。
· 没有提供直接的显示格式,必须转换到其他色彩空间来显示。

· 可以看到虽然总体上讲RGB比CMYK的范围大,但是某些部分CMYK会比RGB大。